MINDBODY
Redesigning the point of sale system for the world of wellness!
In 2017, I worked on increasing overall usability of MINDBODY SaaS offering. A key project on this journey was redesigning the point of sale (POS) system for reducing time required to complete a sale. We redesigned system architecture across multiple platforms in parallel. I worked on simplifying and streamlining multiple complex workflows, creating a world class offering validated through extensive RITE tests.
End result: 1 Million+ sale transactions completed in first month of beta release. Most successful release by MINDBODY in 10+ years.
🚫 This project is covered by an NDA, hence limited details are shared below.
TYPE
Team project with
Prod-Dev Team
PROJECT ASPECTS
Product Requirements & Ownership, UX Research & Design, Prototyping, Testing
MY ROLE
UX Designer, contributing to all aspects of the project.
TIMELINE
Nov 2016 - June 2017
(8 months)
PROBLEM
MINDBODY as a SaaS based business solution provides web/mobile/tablet apps for fitness, beauty, and wellness businesses to manage their day to day. MINDBODY's mission is to leverage technology to increase wellness of the world.
We found out that our customers in the fastest upcoming vertical had the highest attrition rate. To address this problem, we performed research on: "what top features these customers are using", "what their contextual scenarios look like" and "what do they expect from MINDBODY software".
Based on the above questions we decided to work on following things:
Redesign point of sale (POS) - top feature used, as per feature usage data of targeted vertical
Reduce learning curve of POS - most of our clients have a college kid on their part time role using POS to complete sales
Make users feel smarter - we drafted design principles for crafting new solutions
The legacy UI of retail feature for 12 years! (Starting point)
PROCESS OVERVIEW
We used a complete user-centred design process to ideate and validate on our solutions:
Conducted primary and secondary research
Brainstormed ideas based on our findings
Prepared storyboard to pitch possible solutions and grab early feedback from key stakeholders
Created several hypotheses (user story format) and prioritised features in collaboration with cross-functional teams
Designed user flows/ prototyped and tested with clients rapidly
Finally created high-fidelity visuals, iteratively, for our proposed solution and worked with development partners, in sprints, to get everything implemented
Released beta features to limited user base with rollout strategy being updated using client feedback.
As a team, we also piloted MINDBODY's latest project management process called ID6.
🛠 Initiate - Define - Design - Develop - Deploy - Iterate
DELIVERABLES
I created PRD (Product Requirement Details) and interactive prototypes using Invision/Figma/Sketch, both low-fidelity (high level recreated below) as well as high-fidelity detailed user flows with interactions, visual design and copy content.
Being part of a cross-platform team, I contributed to delivering 12,000+ frames/screens, conducting 8 weeks of extensive tests with findings reports, conducting site visits and shipping over 16 features in one product release across 4 different platform codebases. I also proposed and worked on creating new reusable design system of responsive UI components and APIs that scale onto different platforms and are now part of MINDBODY's new pattern library.
Some examples of my work are available below for a quick glance.
work samples
High level workflow for point of sale happiest path for desktop (responsive web) was recreated and embedded above. The user case is "Merchant/Frontdesk staff adds a product to customer's ticket and charges them using a payment method of choice, eventually sharing the receipt via preferred way (print or email)."
The above workflow contains 9 screens out of 12,000 screens/frames produced for this project across responsive web, iOS and android platforms.
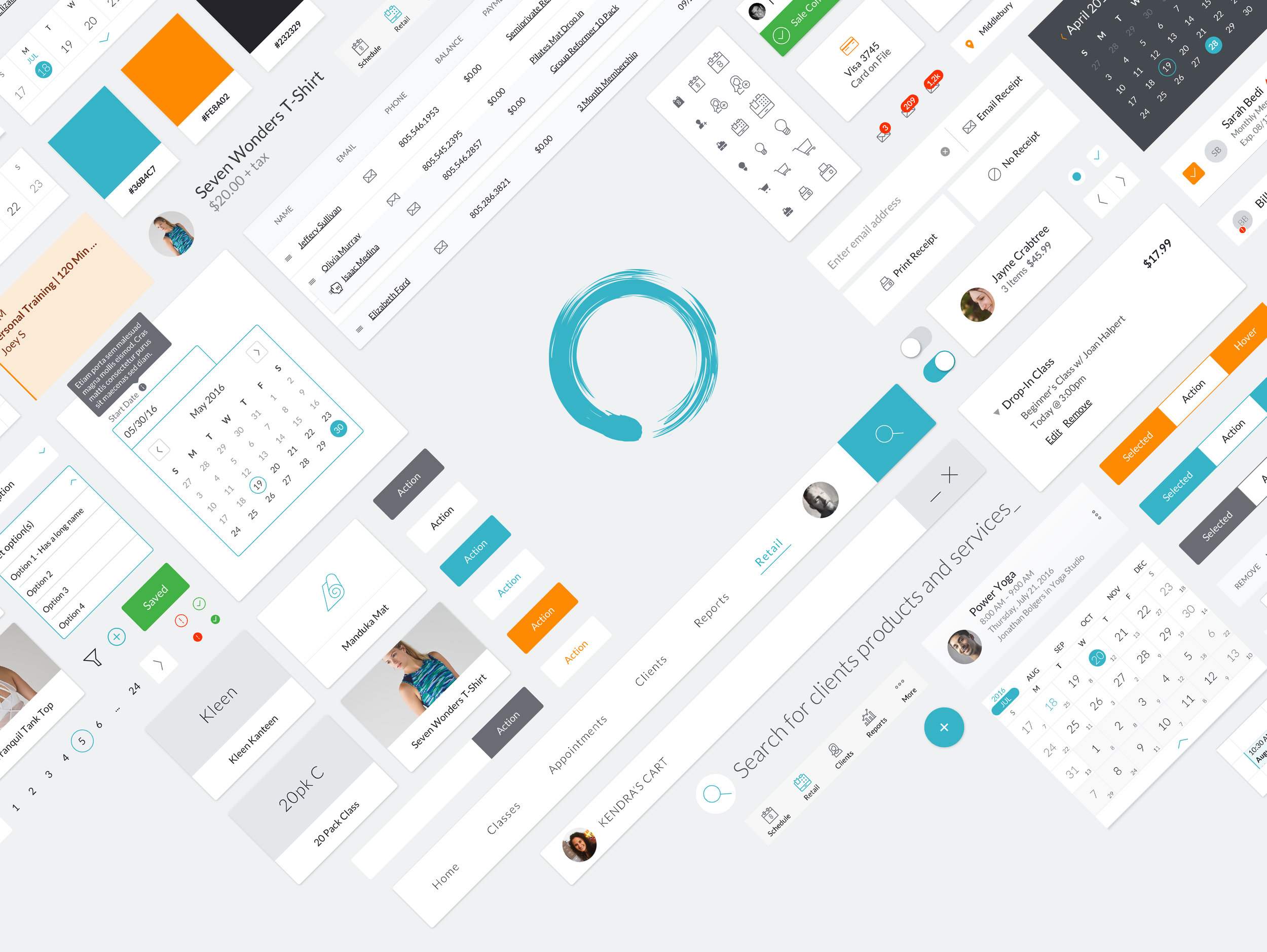
Sneak-peek at new components library
Interactions from initial mock-up that was pitched to get this project approved
Example of a delivered UX workflow : Frontdesk staff selects "Cash" payment method, with no split payment, and completes the sale; final screen shows receipt options
FINAL THOUGHTS
I worked cross-functionally with UX Researchers, Product Managers, Front-end Engineers, Software Architects, API teams, Product Marketing and Customer Support staff alongside working within the design organization.
I contributed to designing prototypes for all platforms- desktop (responsive web), iOS mobile, iPad, Android tablet/mobile and custom Android devices (Poynt). However, I owned final production work on desktop workflows and worked with Principal Designer to prioritize implementation efforts on interactions, UX architecture and visual elements. I had an opportunity to propose and create new reusable system of responsive UI components that scale onto different platforms and are now part of MINDBODY's new pattern library. I was responsible for making sure user flows and experience across platforms was consistent and adhered to highest usability standards by providing and actively seeking feedback from key stakeholders.
ADDITIONAL WORK AT MINDBODY
Alongside, the above mentioned Retail 2017 project, I was also heavily involved in other projects mentioned below:
Dynamic pricing: Product Lead for MINDBODY Core + Lymber integration. Learn more here.
Minbodyonline.com marketing website: Re-architected the website menu to influence click through rate and conversions.
Flexible class scheduling: Ability to schedule classes and events as flexibly as top calendar apps namely Outlook, iCal, etc.
Competitive analysis/comparative research: Measuring how other wellness business management solutions onboard, engage and empower users to get self-started.
Learning more about the size of wellness industry and researching about needs of clients across multiple verticals is a rewarding and humbling exercise. Empathy towards users located globally, curiosity to gather actionable data through research and desire to solve problems at scale were key drivers for various initiatives at MINDBODY.